前書き
Seleniumを使ってウェブの自動巡回ツールをよく作るが、Electronのwebviewで同じようなことができないかとチャレンジしてみた。
結論としてElectronのwebviewとデータをやり取りするためにIPCを使うが、IPCはDOMオブジェクトを送れないことがわかったので却下。
せっかくなのでElectronからSeleniumを使い始めるまでのチュートリアルをここに残す。
なお、基本的な手順はElectron公式のWikiに倣うが、あちらは「SeleniumでElectronのテストをすること」を目的としている。こちらは「ElectronからSeleniumを使うこと」を目的としている。
1.Electoronのプロジェクトを作成する
クイックスタートに従ってレポジトリのクローンを行う
# Clone this repository
git clone https://github.com/electron/electron-quick-start
# Go into the repository
cd electron-quick-start
# Install dependencies
npm install
2.chromedriverのダウンロード
http://chromedriver.storage.googleapis.com/index.html
こちらより最新のバージョンでプラットフォームに合ったものをダウンロードする。
2016年11月25日時点で最新のバージョンは2.25。
ダウンロードしたファイルを展開し、1で作ったプロジェクトのディレクトリにコピーする。
3.WebDriverJSのインストール
Node.jsからSeleniumを制御するためのselenium-webdriverをインストールする。
# npm install --save selenium-webdriver
4.Seleniumの処理
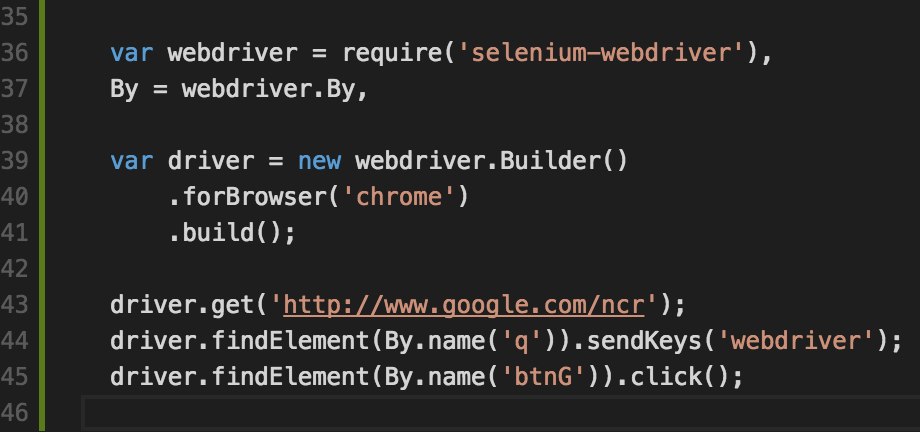
main.js の createWindow 関数にSeleniumを起動する処理を追加する
function createWindow () {
...
var webdriver = require('selenium-webdriver'),
By = webdriver.By,
var driver = new webdriver.Builder()
.forBrowser('chrome')
.build();
driver.get('http://www.google.com/ncr');
driver.findElement(By.name('q')).sendKeys('webdriver');
driver.findElement(By.name('btnG')).click();
...
}
5.動作確認
アプリケーションを起動してみる。
# npm start
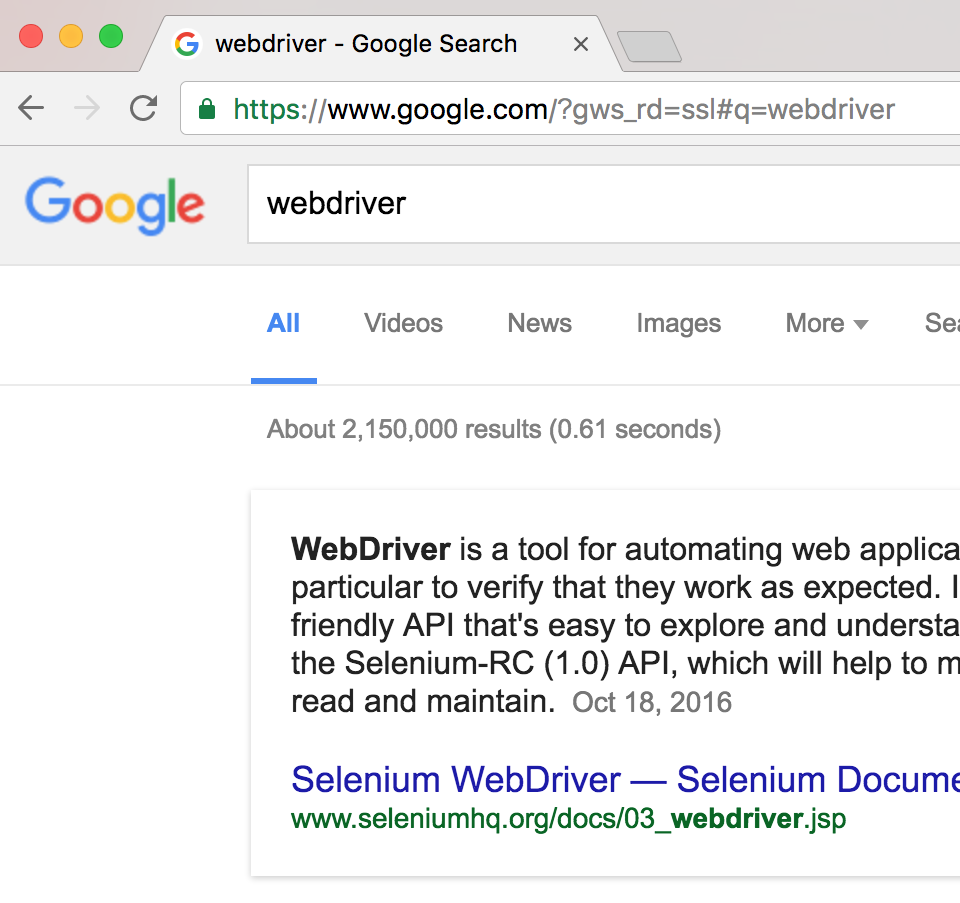
起動してすぐにChromeが起動して、”webdriver”の検索結果が表示されたら成功。
6.Enjoy!!
あとはselenium-webdriverのドキュメントに従ってコードを書くだけ。